多年积累,专注配线器材行业,只为更好
台湾凯士士企业(KSS)在大陆区重要的业务合作伙伴
专业客服经理一对一服务,解决各种问题
上海博伟塑胶机电有限公司系配线器材厂商--台湾凯士士企业(KSS)在大陆区重要的业务合作伙伴,主要负责台湾KSS配线器材品牌在大陆地区的市场拓展。
公司在上海青浦设有2000多平方米的物流仓库,并下设深圳、天津分公司,在大连,杭州,苏州,重庆等地设有办事处,已在中国大陆区建立了完善的销售和服务体系...

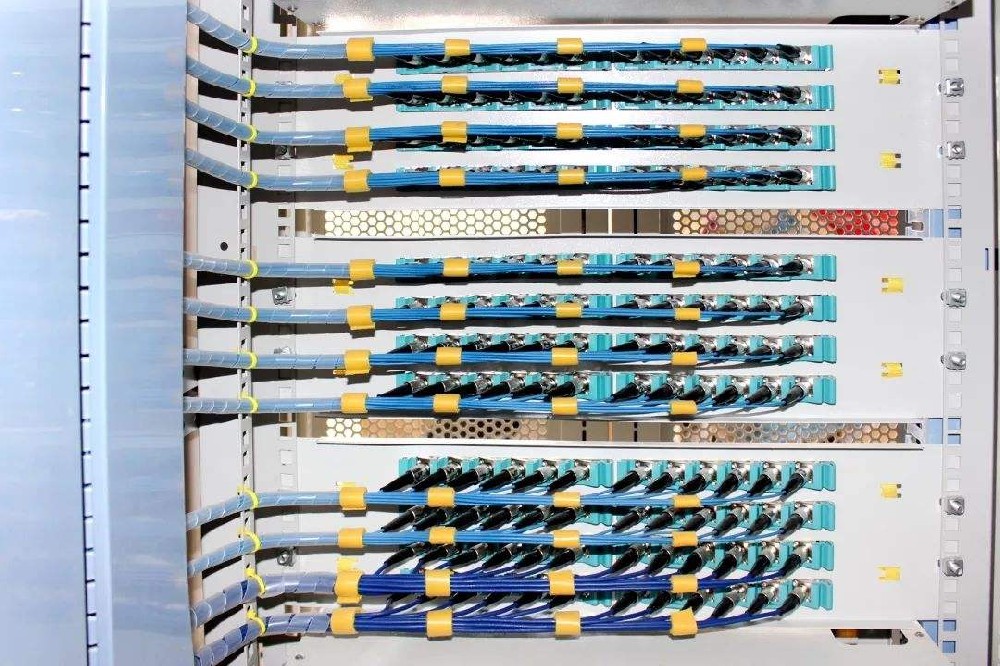
配线架主要用于终端用户线或中继线,并能对它们进行调配连接的设备。配线架是管理子系统中最重要的组件,是实现垂直干线和水平布线两个子系统交叉连接的枢纽。配线架通常安装在机柜或墙上。通过安装附件,配线架可以全线满足UTP、STP、同轴电缆、光纤、音视频的需要。在网络工程中常用的配线架有双绞线配线架和光纤配线架。

一、控制线路的安装步骤和方法如下:1.按元件明细表配齐电器元件,并进行检验。所有电气控制器件,至少应具有制造厂的名称或商标、型号或索引号、工作电压性质和数值等标志。若工作电压标志在操作线圈上,则应使装在器件上线圈的标志是显而易见的。2.安装控制箱(柜或板)控制板的尺寸应根据电器的安排情况

台湾 KSS配线器材 台湾 KST 冷压端子 产品的质量在同行中位居亚洲第一,世界第三的配线器材,品种规格超过2000种,具有IS09002、UL、CSA、DNY、VDE和GL等国际认证。销售各种配线器材,主要有各种高品质的电缆固定头类;配线槽类;尼龙扎线带;电线标志号码管类;各种冷压端头端子;各种 PC板端子;电路板端子 ;电线固定